이번 포스팅에서는 실제로 React 프로젝트를 생성하고, 애플리케이션이 어떻게 구성되는지 알아보겠습니다.
이전 글은 아래를 참고하시면 됩니다.
프로젝트 생성하기
이전에 create-react-app 을 글로벌로 설치한 적이 있다면, 제거하는 것이 좋습니다. 아래 명령어를 사용해서, 전역적으로 설치된 create-react-app 을 제거해주세요.
npm uninstall -g create-react-app
그리고 프로젝트를 생성할 폴더를 열어서, 아래 명령어를 입력해 새로운 React 프로젝트를 구성해봅시다.
npx create-react-app [프로젝트_이름]
프로젝트 이름에는 소문자만 와야함에 주의합시다.
위 명령어를 통해서, 자동으로 애플리케이션의 구조와 몇가지 개발 설정들을 구성할 수 있습니다.
프로젝트 구조
이제 프로젝트가 성공적으로 생성되었을텐데, 구조가 다소 복잡해보일 수 있습니다.
전체적인 구조를 나타내면 아래와 같습니다.
myfirstreactapp
├── node_modules
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ ├── serviceWorker.js
│ └── setupTests.js
├── .gititgnore
├── package.json
├── package-lock.json
└── README.md
각 파일과 디렉토리별로 하나씩 살펴보겠습니다.
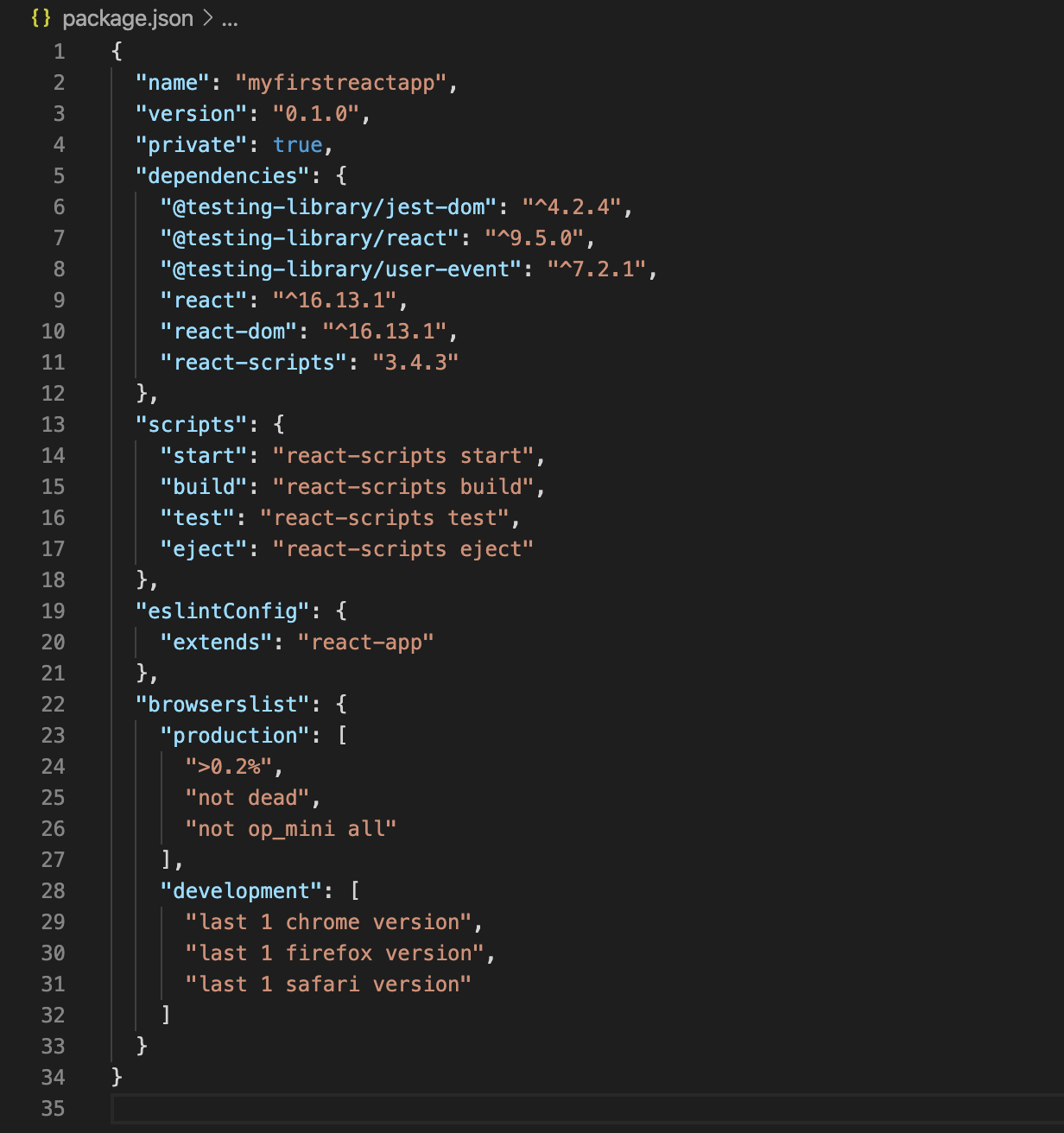
package.json 파일

name은 애플리케이션의 이름을 의미합니다.version은 현재 애플리케이션의 버전을 말합니다."private": truenpm 생태계에서 앱을 실수로 공개 패키지로 게시하는 것을 방지합니다.dependencies은 애플리케이션에 필요한 모든 Node 모듈과 버전을 포함하게 됩니다. 위의 그림에서는 여섯 개의 의존성(dependencies)을 볼 수 있습니다. 처음 세 개는 테스트를 위한 것이고, 다음 두 개는 JavaScript에서 react와 react-dom을 사용할 수 있게 해줍니다. 마지막으로, react-scripts는 React와 관련된 유용한 개발 스크립트를 제공합니다.
위의 스크린샷에서 지정된 react 버전은 ^16.13.1입니다. 이는 npm이 16.x.x에 해당하는 가장 최신 주 버전을 설치할 것을 의미합니다. 즉, 해당 메이저 버전의 가장 최신 마이너 버전을 의미합니다. 반대로, ~1.2.3과 같은 것도 볼 수 있는데, 이는 1.2.x에 해당하는 가장 최신 버전을 의미합니다.scripts는 react-scripts 명령에 대한 별칭을 지정합니다. 예를 들어, 명령줄에서npm test를 실행하면 내부적으로react-scripts test --env=jsdom이 실행됩니다.- 또한 두 개의 추가 속성
eslintConfig와browserslist를 볼 수 있습니다. 이 두 가지는 각각 자체 값을 가지는 Node 모듈입니다.browserslist는 앱의 브라우저 호환성에 대한 정보를 제공하며,eslintConfig는 code linting을 처리합니다.code linting : 소스코드를 분석해서, 발생할 수 있는 오류를 찾아내는 것
node_modules 디렉토리
이 디렉토리에는 package.json에 지정된 패키지의 종속성 및 하위 종속성이 포함되어 있습니다.
이 폴더는 .gitignore에 자동으로 추가됩니다. 굳이 GitHub 같은 공유 레포지토리에 종속성까지 업로드할 필요가 없기 때문입니다.
package-lock.json 파일
node_modules 디렉토리에 설치된 종속성에 대한 세부 내용이 담겨 있습니다. 이를 통해, 개발팀이 동일한 버전의 종속성 및 하위 종속성을 갖도록 하는 방법을 제공합니다.
의존하는 패키지들의 버전 충돌을 방지하고, 프로젝트를 다른 환경에서 복제할 때 일관성을 유지하는 데 도움이 됩니다.
또한 package.json에 대한 변경 내역이 포함되어 있으므로 종속성 변경 사항을 빠르게 되돌아볼 수 있습니다.
public 디렉토리
이 디렉터리에는 직접적으로 제공되는 정적 asset이 포함되어 있습니다. 대표적인 파일은 아래와 같습니다.
index.html: 웹서비스의 진입지점이 됩니다. 이를 React가 렌더링해줍니다.robots.txt: 봇(Bot)에 대한 정책 내용을 담습니다.
src 디렉토리
여기에는 JavaScript가 포함되어 있으며 React 앱의 핵심이 되는 JS 파일이 담기게 됩니다.
App.js, App.css 및 테스트 도구 모음(App.test.js)이 존재합니다.
index.js 및 index.css은 앱에 대한 진입지점을 제공하고, RegisterServiceWorker.js를 시작합니다.
RegisterServiceWorker.js 는 사용자를 위한 파일 캐싱 및 업데이트를 담당합니다. 이를 통해, 초기 방문 후 오프라인 기능과 더 빠른 페이지 로드가 가능합니다.
자세한 내용은 https://developer.chrome.com/docs/workbox/service-worker-overview/ 을 참고하세요.
React 앱이 커져감에 따라, 컴포넌트를 모아둘 component 디렉터리를 추가하고, React의 뷰를 모아둘 views 디렉터리를 추가하는 것이 관례적입니다.
React 애플리케이션 실행하기
아래 명령어로 애플리케이션을 로컬에서 실행할 수 있습니다.
npm start
http://localhost:3000 에 접속하면 아래와 같은 화면을 볼 수 있습니다.

축하합니다! React 애플리케이션을 성공적으로 실행했습니다.
다음 시간에는 React 컴포넌트와 상호작용하는 방법에 대해 다뤄보겠습니다.
이번 글에서 잘못된 내용이 있다면 알려주세요. 감사합니다.
