기본 객체
기본 객체
타임리프는 아래와 같은 기본 객체들을 제공한다.
${#request}${#response}${#session}${#servletContext}${#locale}
편의 객체
타임리프는 기본 객체 뿐만 아니라, 보다 편리한 편의 객체도 제공한다.
HTTP 요청 파라미터 접근
${param.파라미터이름}
해당 객체를 통해, 보다 편리하게 요청 파라미터에 접근할 수 있다.
HTTP 세션 접근
${session.세션데이터이름}
해당 객체를 통해 세션데이터에 접근할 수 있다.
스프링 빈 접근
${@빈객체이름.메소드이름()}
이와 같이, 빈 객체에도 접근할 수 있다.
예시 코드
컨트롤러
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/basic-objects")
public String basicObjects(HttpSession session) {
session.setAttribute("sessionData", "Hello Session");
return "basic/basic-objects";
}
//빈 객체 등록
@Component("helloBean")
static class HelloBean {
public String hello(String data) {
return "Hello " + data;
}
}
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>식 기본 객체 (Expression Basic Objects)</h1>
<ul>
<li>request = <span th:text="${#request}"></span></li>
<li>response = <span th:text="${#response}"></span></li>
<li>session = <span th:text="${#session}"></span></li>
<li>servletContext = <span th:text="${#servletContext}"></span></li>
<li>locale = <span th:text="${#locale}"></span></li>
</ul>
<h1>편의 객체</h1>
<ul>
<li>Request Parameter = <span th:text="${param.paramData}"></span></li>
<li>session = <span th:text="${session.sessionData}"></span></li>
<li>spring bean = <span th:text="${@helloBean.hello('Spring!')}"></span></li>
</ul>
</body>
</html>
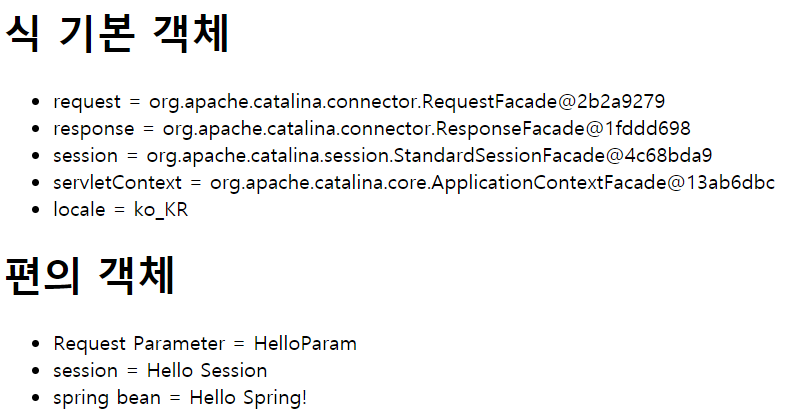
결과

- 본 게시글은 김영한님의 강의를 토대로 정리한 글입니다.
- 더 자세한 내용을 알고 싶으신 분들이 계신다면, 해당 강의를 수강하시는 것을 추천드립니다.

