URL 링크
타임리프에서 URL을 생성할 때는 @{...} 을 사용하면 된다. 바로 예시 코드로 알아보자.
예시 코드
컨트롤러
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/link")
public String link(Model model) {
model.addAttribute("param1", "data1");
model.addAttribute("param2", "data2");
return "basic/link";
}
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>URL 링크</h1>
<ul>
<li><a th:href="@{/hello}">basic url</a></li>
<li><a th:href="@{/hello(param1=${param1}, param2=${param2})}">hello query param</a></li>
<li><a th:href="@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}">path variable</a></li>
<li><a th:href="@{/hello/{param1}(param1=${param1}, param2=${param2})}">path variable + query parameter</a></li>
</ul>
</body>
</html>
결과

-
basic url

-
hello query param

-
path variable

-
path variable + query param

예시 코드 설명
basic url
th:href="@{/hello}"- 아주 기초적인 형태이다.
-
변환 결과

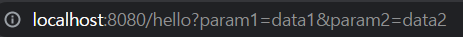
hello query param
th:href="@{/hello(param1=${param1}, param2=${param2})}"- 소괄호 안에 작성된
param1=${param1}과param2=${param2}는/hellourl 뒤에 쿼리스트링으로 변환된다. -
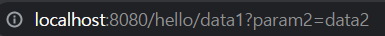
변환 결과

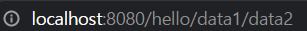
path variable
th:href="@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}"- 스프링에서의
@PathVariable애너테이션과 같은 기능을 지원한다. {param1},{param2}자리에 소괄호 안에 작성된param1=${param1}과param2=${param2}의 값이 들어간다.- 이때,
param1=${param1}과param2=${param2}의 이름 부분 (param1,param2) 과 경로변수의 이름 ({param1},{param2})이 매핑되어 들어간다. -
변환 결과

path variable + query param
th:href="@{/hello/{param1}(param1=${param1}, param2=${param2})}"- 경로변수와 쿼리스트링을 동시 사용하는 방법이다.
- 경로변수(
{param1})와 소괄호 안에 작성된 것들 중param2=${param2}가 매핑되어 경로가 완성된다. - 나머지
param2=${param2}는 완성된 URL 뒤에 붙어, 쿼리스트링이 된다. -
변환 결과

- 본 게시글은 김영한님의 강의를 토대로 정리한 글입니다.
- 더 자세한 내용을 알고 싶으신 분들이 계신다면, 해당 강의를 수강하시는 것을 추천드립니다.

