- 문제 발생 개발기록
문제 배경
- 프로젝트에 로그인 관련 HTML 템플릿을 이식했다.
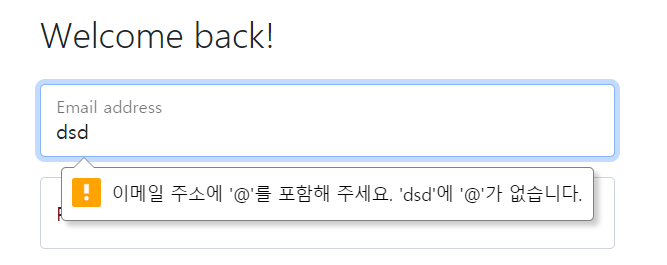
- 아이디를 입력하는 필드에 이메일 주소 포맷으로 값을 입력하지 않으면, 아래와 같은 알림이 출력된다.
- 알림

문제 해결 탐색과정
- 템플릿에 포함된 JS 코드가 해당 알림을 처리하는줄 알고 관련 JS코드를 삭제했다.
- 하지만 해당 알림은 계속해서 활성화되었다.
- 구글링을 통해 원인을 조사하고 문제를 해결하였다.
문제 해결
문제 원인
- 해당 알림은 크롬에서 자체적으로 생성하는 것이다.
- 크롬 브라우저에서,
input type=email의 입력값에 @가 포함되지 않아 이메일 형식에 맞지 않는 경우에 알림이 출력된다.<input type="email" ... />사용자가 해당 필드에 이메일 형식으로 값을 입력하지 않으면, 크롬에서 자동적으로 알림이 출력되고 더이상 submit 되지 않는다.
해결방법
<input>의type을 일반text로 변경한다.- 즉, 아래와 같다.
<!-- <input type="email" ... />을 아래와 같이 변경한다. --> <input type="text" ... />
사실 요구사항에 제약되지 않는다면, 그냥 사용하는 것이 좋다.
